2020 对每个人来说都是多变的一年,突如其来的疫情打乱了一切...
总算在新年第一个月结束前写完了这个年终总结,拖延症还是没有改掉。这一年发生了许多事情,就按类别纬度分别写一下吧。
疫情
似乎早在回家之前就听说武汉出现了奇怪的肺炎,每天都在增加新的病例。但是当时所有人都大意了,我当时得知这个事情以后也是丝毫没有在意,感觉与我无关。
说巧不巧,回家以后跟所有同学都约过了,就等春节了。
结果,疫情爆发了,全国范围的...
春节之后我们取消了所有的聚会,走亲访友都没有,就老老实实地在家里待着。因为没有口罩,如果不是为了买生活必备品,出门都不会出。所有人都非常恐慌,每天都在关注新闻,各种媒体、社交网络的报道。
不知道从什么时候开始,疫情仿佛忽然得到了控制。外出吃饭、聚会、看电影又恢复了正常,我们的生活也慢慢恢复平静,好像疫情从未发生一样...
但有些人有些事,我不会忘记...
工作
毕业正好一年,在阿里也呆了一年多的时间,这个时间不长,但对我来说已经足够了。
在家办公
春节之后,疫情爆发了,几乎所有互联网公司都开始了在家办公。我也不例外,在家呆了大约一个月的时间,3 月 1 号才回到杭州,然后又开始为期两周的居家隔离。
在家办公是种很特别的体验,就是你可以在不影响工作的同时想做什么做什么,跟家里人吃饭、逛街、聊聊天。但是唯一要忍受的就是更长的工作时间,因为在家,没有了上下班时间的限制(钉钉要求所有员工 9:30 必须离开公司,否则罚款),大家的工作和生活更融为一体。早晨一睁眼,直接拿过手机就开始开早会;晚上在床上提交完最后一行代码,合上电脑就能睡觉。有的人能承受,有的人忍不了。
矛盾产生
因为在家办公,生活作息都会影响家人,有的时候一个电话会议能从早上 10 点开到下午 1 点,午饭都来不及吃。家里人觉得这种工作不适合长期做。有的时候需要平衡两方的压力,自己确实也会很烦躁。其他的事情记不清了,只记得那时争吵不断...
公司文化
来阿里之前,很多事情没有想清楚:不知道为什么来,不知道下一步该怎么走。可能就觉得,害,阿里牛逼啊。毕业前确实会有这样的学生思维。但是来了以后却发现这里的氛围、文化与我格格不入,我无法说服自己变成他们所谓的“价值观正确”的人。也不是说那种文化不好,没有绝对的好不好,只有自己觉得合不合适。去拼多多的人也不见得全都是要死要活的,看自己怎么选择了。
我为那些真心喜欢阿里文化的人高兴,为那些不喜欢却被无形力量束缚的人惋惜...
开始面试
在确定了这里不再适合自己发展下去之后,我开始了各种面试。这期间面过很多公司,也包括微软。因为完全没有准备(尤其是算法方面),还是在微软第 5 面 failed 掉了。也没错,“如果这真是你的 dream company,你总要为此付出点什么”。
非常幸运的是,剩下几个公司的面试都通过了,感谢这些公司的面试官和 HR。
面试的经历其实没什么好讲的,我没有换新的方向,原来在钉钉做 Mac app 开发,现在继续自己的老本行做 iOS。面试嘛,八股文再复习一遍就没问题了。
绩效 & 离职
再拿到 offer 以后我始终没有跟主管提离职的想法,毕竟绩效还没有出,我不奢望会有多么超出预期的绩效结果,但也不想什么都拿不到地走人。
快 4 月底的时候,绩效终于出了:3.75B。对于这个结果,我其实没有太意外,以 P5 的身份做了很多 P6 应该做的事情,在 BU 整体绩效很好的前提下,给一个 3.75 也不是什么过分的事情。不管是出于什么想法,我感谢那些曾经给予我支持和认可的人。
虽然很无情,我还是跟主管提了离职。中途肯定也经历了各种层级领导的劝说,也有内心的小动摇,但走还是要走的。大概又经历了不到一个月的时间吧,我离开了阿里...
入职新公司
关注过我的朋友应该都知道我离开阿里来了字节,字节对于我来说是一个非常新鲜的地方,用一句话说就是:"It's big, yet simple." 没有那么多令自己不适的文化,同事也都非常年轻。虽然不是完美的,但对我来说尚好。在字节遇到了很多老朋友,不管是同学还是网友,仿佛这个公司让我离圈子更近了,感觉还是很有趣的一件事。
在公司 landing 的时间也比较短,就习惯了这里的工作方式,继续做着一些我擅长的事情。非常有幸在这半年的时间里也收获了一些小惊喜,比如 Spot Bonus,感谢大家的肯定。
技术
工作方面写得看似很多,但文中的部分也只占了现实的 10% 不到。今年在技术方面感觉没有什么太值得写得东西,扒了扒自己之前写的代码,就简单总结一下吧。
钉钉之前想调研接入 Flutter 的可能性,因为我负责 Mac 端,所以也做了很多尝试:比如熟悉 engine 层,尝试修改 embedder 加入对 Metal surface 的支持,Dart 与 native 通讯如何复用现有 JavaScript Bridge 等等。期间还做了很多衍生的小项目,比如用 Rust 写的 IDL parser & code generator,第一次用 parser combinator 的方式写 parser,感觉写起来还是非常爽快的。
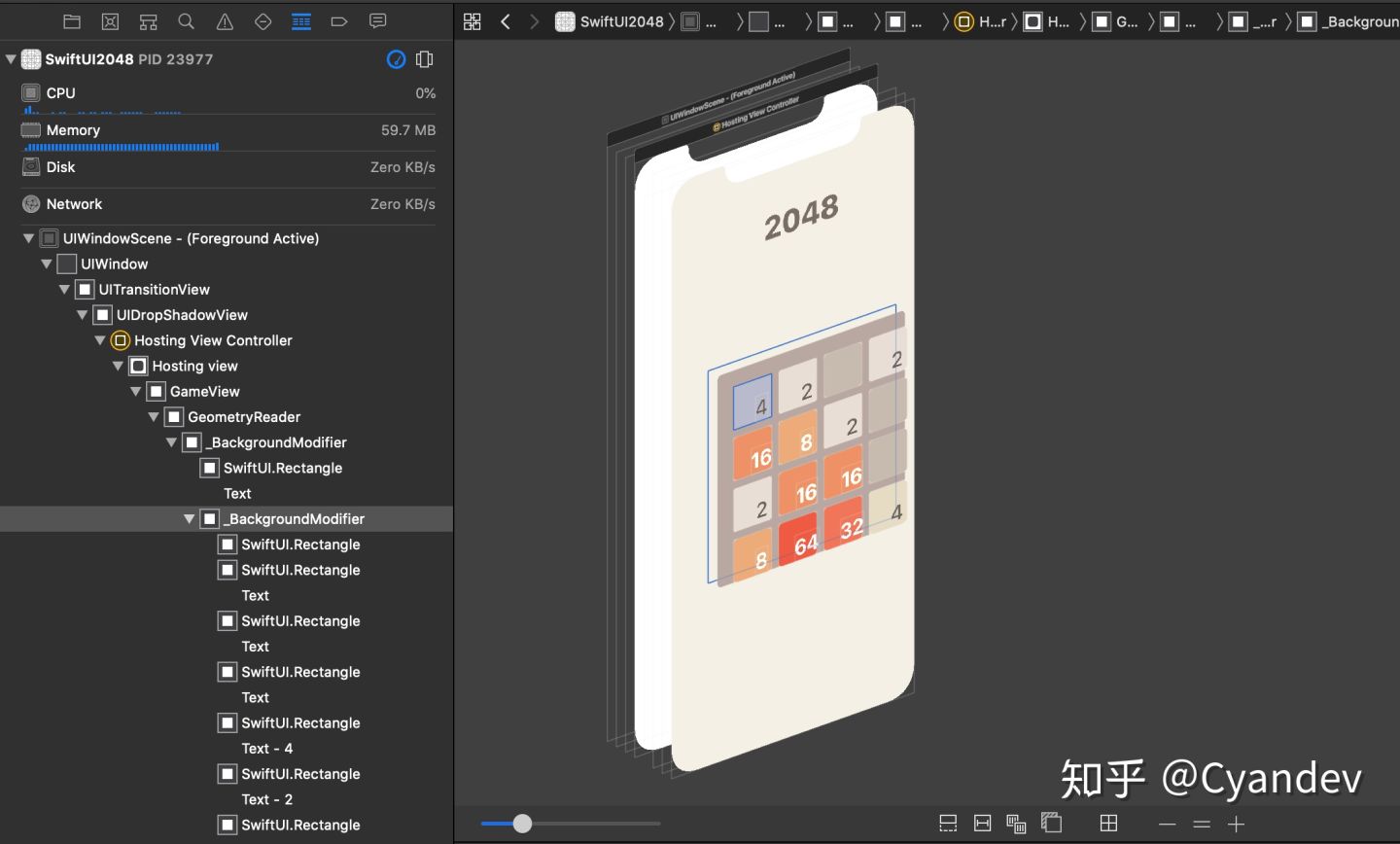
然后也做了一些 SwiftUI 和 Swift 的研究,比如 Preference 机制、SIL、Swift 类型系统实现等等,从之前的不了解到现在的一知半解了吧,哈哈。然后也小小地参与了一把 Swift async 提案的讨论和 code review,希望自己的想法可以有机会被放大。
其他的就是一些所谓的屠龙技了,一些看起来很厉害实则没有任何用的东西,比如第一次学会用 C++ template 写快排...
电子产品 & 软件
身为果粉,今年算是把所有常用设备都更新了一遍:
- Apple Watch Series 6
- iPhone 12 mini
- Mac mini (Apple Silicon)
全是今年发布的新产品,iPad 就算了,一方面之前的老款 iPad Pro 一直吃灰,对我来说本来就不是高频使用的产品,另一方面今年 Apple 也没有更新 iPad Pro,明年目测会有更牛逼的新款出现。
我对今年购买的这些产品的感受就是:Leap Forward。尤其是 Mac mini,表现十分亮眼,第一次让我感觉到了 Apple 产品也是有性价比的。iPhone 12 mini 则是用差不多 1/3 的价格购买了一个比 iPhone Xs 更好一点的体验。总的来说,这波不亏。
今年购买的软件倒是不多,大部分都是游戏了,比如 Switch 上的《Overcooked 2》,Xbox 上的《Unravel 2》,还有一些 Steam 游戏。然后升级了一下 Surge v4。
感情
12 月 3 号:我终于跟他在一起了。
本来我已经对这个充满情侣的世界绝望了,因为我是个低社交爱好者,除了同学和朋友,我不会主动接触任何陌生人。平时用工作和研究技术来填满自己的时间,可能也是一种麻痹吧。
直到遇见他...
从来没有那么在乎一个人,那么想为一个人做些什么。也许每个人内心都有一个属于 ta 的天使,非常巧的是,那个天使就出现在了我的面前。我知道,这条爱情道路上必然会有诸多坎坷,但我也知道,没有任何人可以动摇。Because love is love.
今年在一起的时间不长,那个圣诞夜,那个元旦,那些个工作日的夜晚... 那些事情都会留在我们的记忆里,这个故事才刚刚开始,未完待续...
总结
用两个词总结这一年那就是**「Changes & Chances」**,意外的改变创造了新的机遇,而新的机遇又带来新的改变。
2020 年,工作的事情太多。2021 年,希望能投入更多到自己的生活。